INTRODUCTION
Brief
Long flight journeys are always boring. How can we improve the in-flight entertainment experience of an air traveler? Traditional in-flight entertainment systems have touch interfaces and provide movies, TV shows, music, games, onboard camera views, and real-time flight statistics, But the navigation is very difficult and it has discoverability issues.
The in-flight entertainment system is a crucial part of the passenger experience. It not only provides entertainment but also helps to ease the anxiety of flying. In this Case Study, we will explore how in-flight entertainment systems can be redesigned to be more humanized and personalized for a holistic flight experience for all passengers on board.
BACKGROUND
In-Flight Entertainment Systems Today
In-flight entertainment systems (IFE) have come a long way since their inception. However, when I looked closely I found that many modern IFE Systems still feel and look very dated, feel busy and saturated with content, lack visual hierarchy, are not so easy to navigate between content, are slow, and offer limited functionality.

RESEARCH
Competitive Analysis
Competitor analysis: In order to fully understand the current IFE systems that are being used in modernity, it was paramount to see/experience these different types of available interfaces/systems. I did desk research to view and figure out different types of IFE systems available across some of the leading airline service providers.
Findings (Illustrated Below):
For the competitive analysis, I evaluated all the features provided in the IFE UI of 4 major Airlines and also included the features that passengers would use in flight.
This also helped to figure out the most viable options/features that can be provided in the app for a holistic positive flying experience.




RESEARCH
User Surveys & Interviews
Surveys and in-person interviews are fundamental to any user experience design project, and these user research techniques allow to understand the fundamental needs of a passenger when it comes to in-flight entertainment.
Designed a survey with a screener that helped us to focus on those who flew more than 3 times in the past 2 years, on long flights (5+ hours). Below are some questions and answers we received.
Flyer Survey | Survey Question Brainstorming
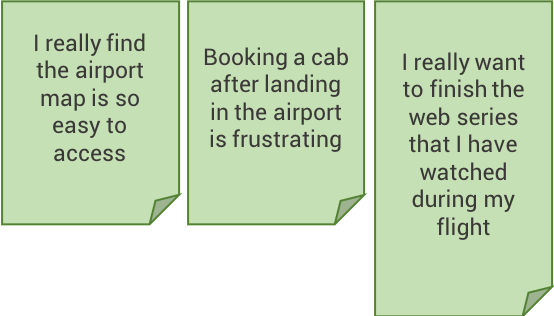
Qualitative Research Findings
Holistic Experience
Frequent flyers demand a comprehensive solution for all their pre-flight, in-flight, and post-flight needs, delivered through a seamless, integrated system.
Easy Payment Options
Passengers are in pursuit of an effortless payment system for their on-board food and merchandise purchases.
Use of Personal Devices
Frequent travelers are excited to use their personal devices as their source of in-flight entertainment, making their journey more enjoyable.
Places of Interest (AR)
Travelers anticipate the incorporation of cutting-edge technology such as Augmented Reality (AR) and Virtual Reality (VR) systems into In-Flight Entertainment systems, in order to enhance the overall flight experience.
Food Order
Passengers require the flexibility of ordering food from the In-flight Entertainment System (IES) and also have a need to specify a preferred time for the delivery of their meal, in order to enhance their overall in-flight experience.
Attendance Request
Passengers are interested in having features that enable them to communicate or request in-flight service in an efficient and expedient manner,
Parental Control
Parents traveling with children desire the capability to access age-appropriate content for their children through a Kids In-flight Entertainment System (IFE) and require a feature that allows them to filter content based on the children’s age group, in order to ensure a safe and appropriate viewing experience for their kids.
Do not Disturb
Flyers appreciate the convenience of having a “Do Not Disturb” mode activated through their in-flight entertainment system, allowing them to communicate to fellow passengers and flight attendants that they would prefer not to be disturbed during the flight, making their journey more comfortable.
Baggage Tracking / Belt Route
Many travelers find navigating large airports to be particularly confusing and require features on the In-flight Entertainment System (IFE) that provide guidance on how to reach their baggage claim area, in order to alleviate this confusion and improve the overall airport experience.
Screen Sharing / Chat
People get really frustrated when they don’t get to sit next to their loved ones on a flight and they need a feature on the In-flight Entertainment System (IFE) that helps them stay connected with them, so they don’t feel so disconnected and unhappy.
Cab Pre-Booking
Many flyers are unhappy with the process of booking a taxi after they land at their destination, and would like to have the option to pre-book a taxi through the in-flight entertainment (IFE) system before they arrive.
SYNTHESIS
CUSTOMER JOURNEY
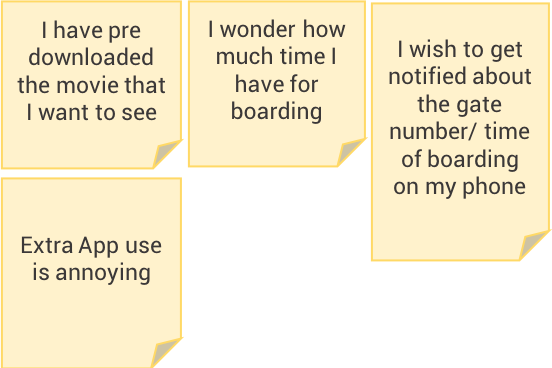
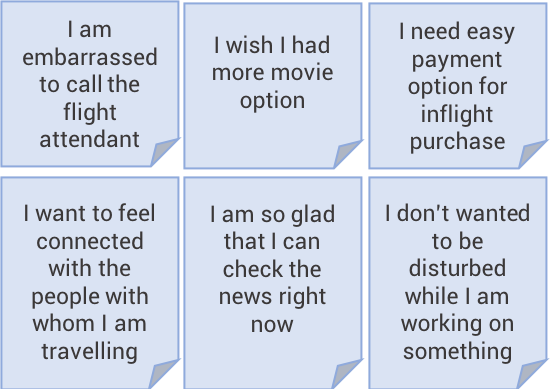
Upon conducting initial research and identifying the primary issues and desires of our target audience, I sought to gain a deeper understanding of our users’ needs by creating a comprehensive customer journey map. This approach enabled me to more effectively identify and address pain points, as well as identify opportunities to enhance positive experiences for the user throughout their interactions with our app before, during, and after their flight.
BEFORE BOARDING

ON BOARD

AFTER BOARDING

THE PROBLEM & SOLUTION
Now that I had a strong idea of who our user was, it was time to use the data to come up with a concise and defined problem and solution that would satisfy what is missing in the In-Flight Entertainment Experience.
The solution in question?
I believe for any IFE system to be a market leader it must need an integrated IFE eco-system (Pre flight – In Flight – Post Flight experience) and the idea is to remove pain points in the existing system, the addition of new features that the Frequent flyers need. A companion mobile application that can be paired with the in-flight entertainment system to push/pull content.
FEATURE PRIORITIZATION
USING THE MOSCOW METHOD
Defining the backbone:
Having a clear direction (surfaced from the primary/secondary research synthesis) for the proposed solution led to brainstorming ideas for features that needed to be included in the IFE System.
Must Have
- Language Preference
- Entertainment Options
- Destination City Info
- Flight Details
- Food / Drink Menu
- Shop (Sky Mall)
- Easy Payment Options
- Companion App (holistic)
- Connectivity Options
- News Options
Should Have
- Time Setting for food delivery
- Onward Flight
- Baggage Tracking
- Parental Control
- Messaging (Peer)
- Screen Sharing (Peer)
- Cab Pre Booking
- VR Experience
- Web Browser
- USB Play
Could Have
- Seat Change Request
- DND Button
- Downloadable Entertainment
- Medical Assistance
- Ad-hoc Services
- Survey & Feedback
INFORMATION ARCHITECTURE
PAGES & FUNCTIONALITIES
To outline all the necessary pages and functionalities, I created a simple Information Architecture for the entire application to decide how to arrange the parts of the system to be more understood by organising content and to adjust the functionality of the products.

BRAINSTORMING
USER JOURNEY (HAPPY PATH)
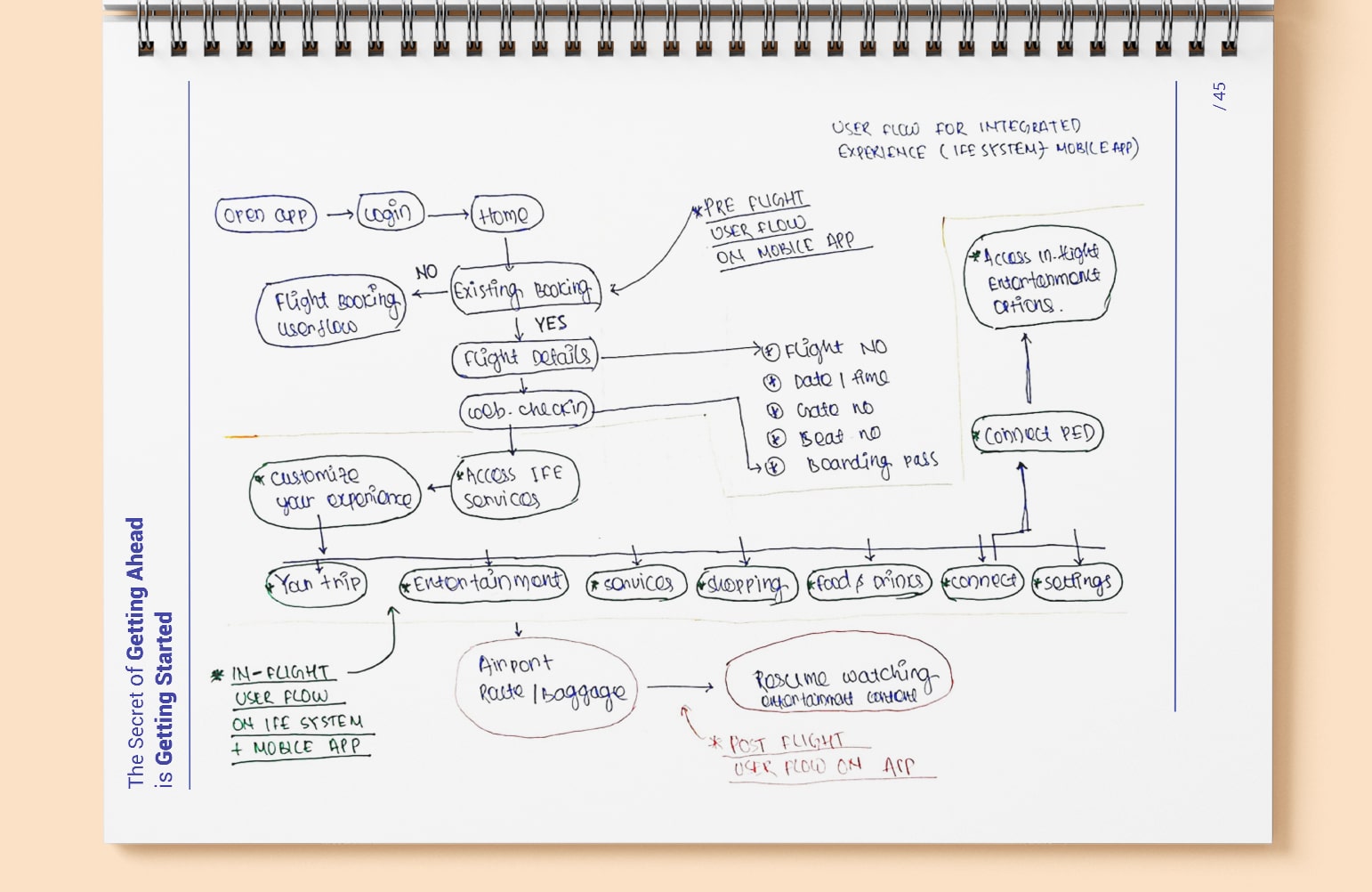
Overall User Journey
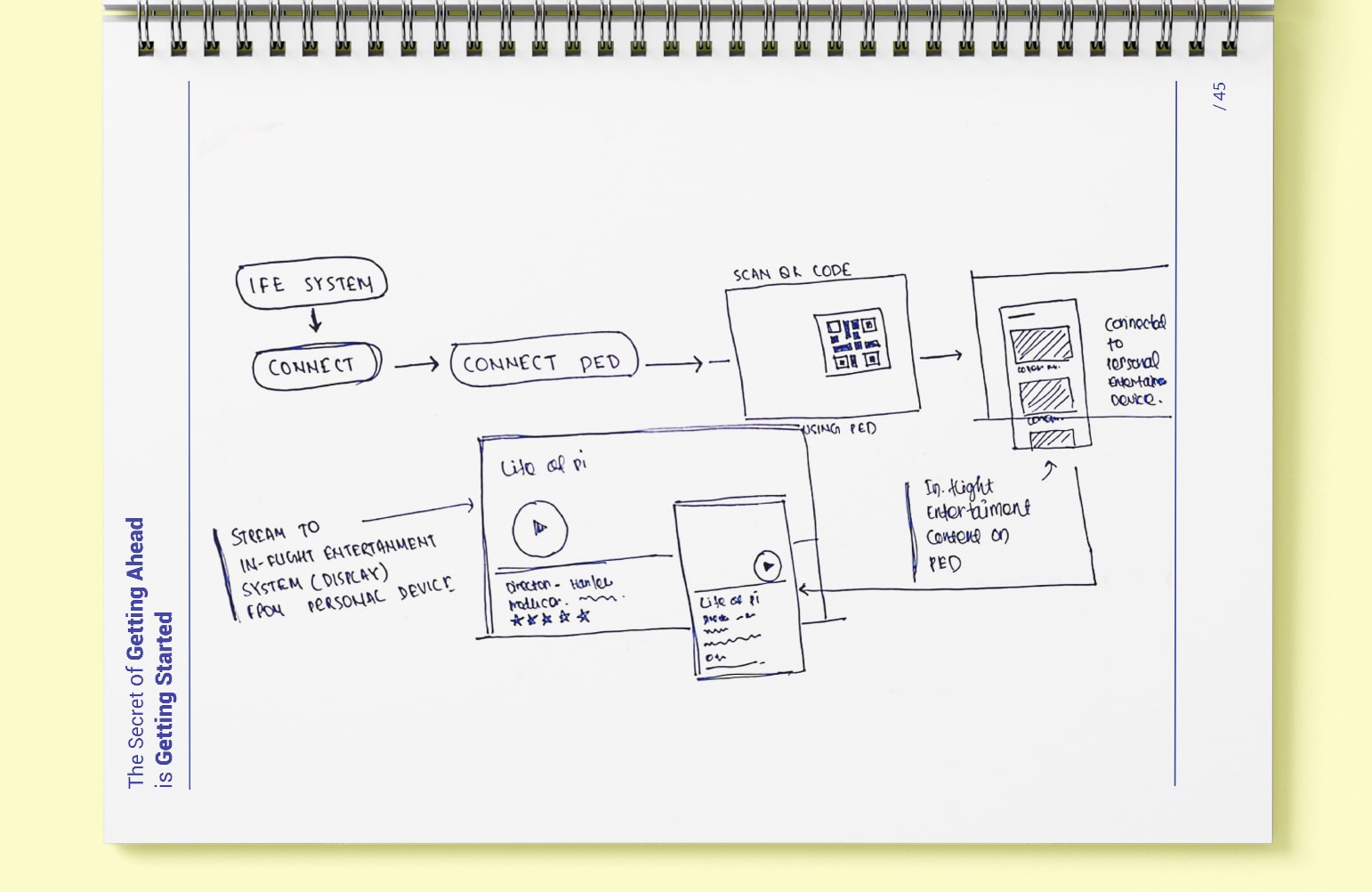
Connect PED
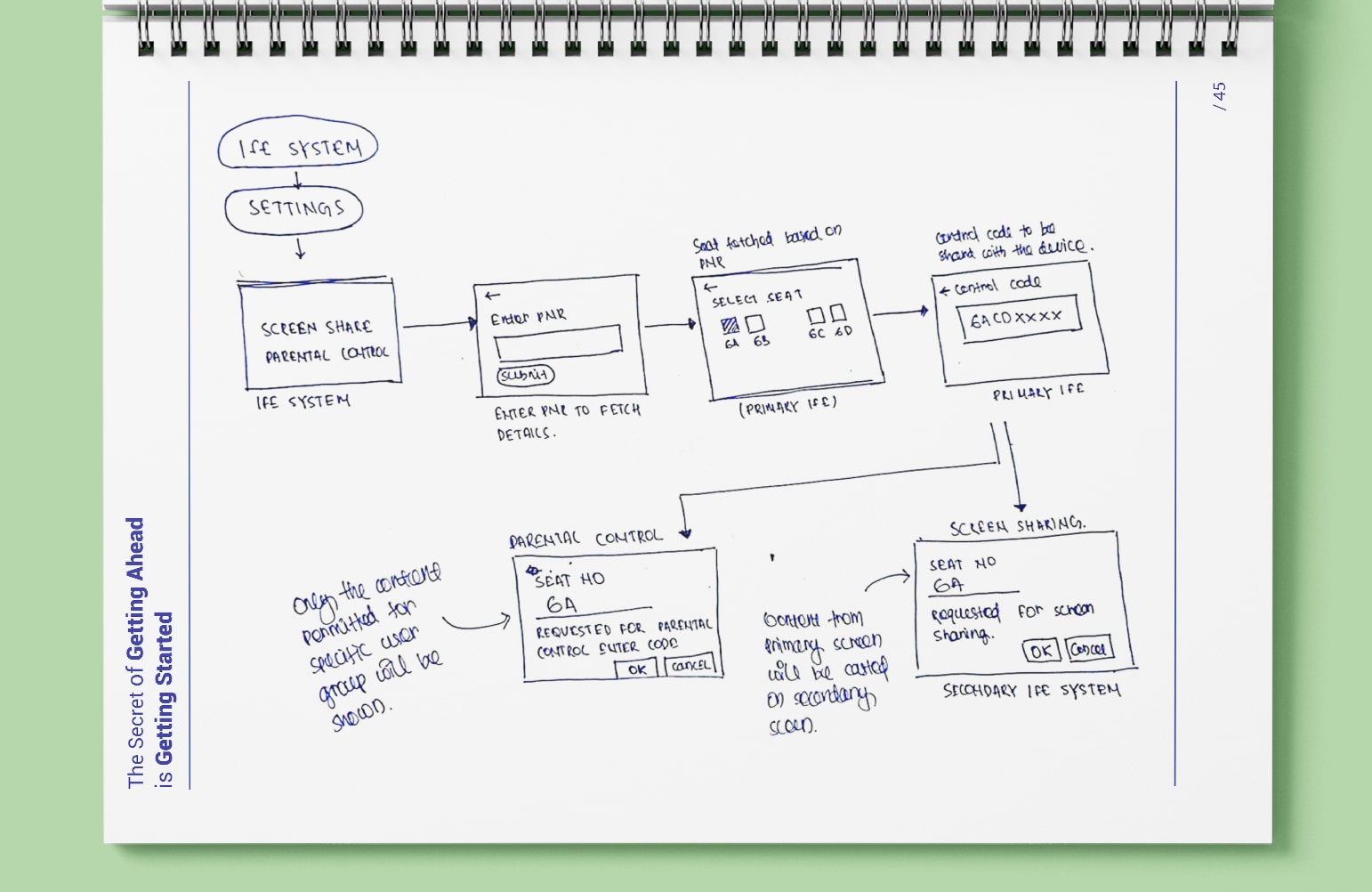
Parental Control
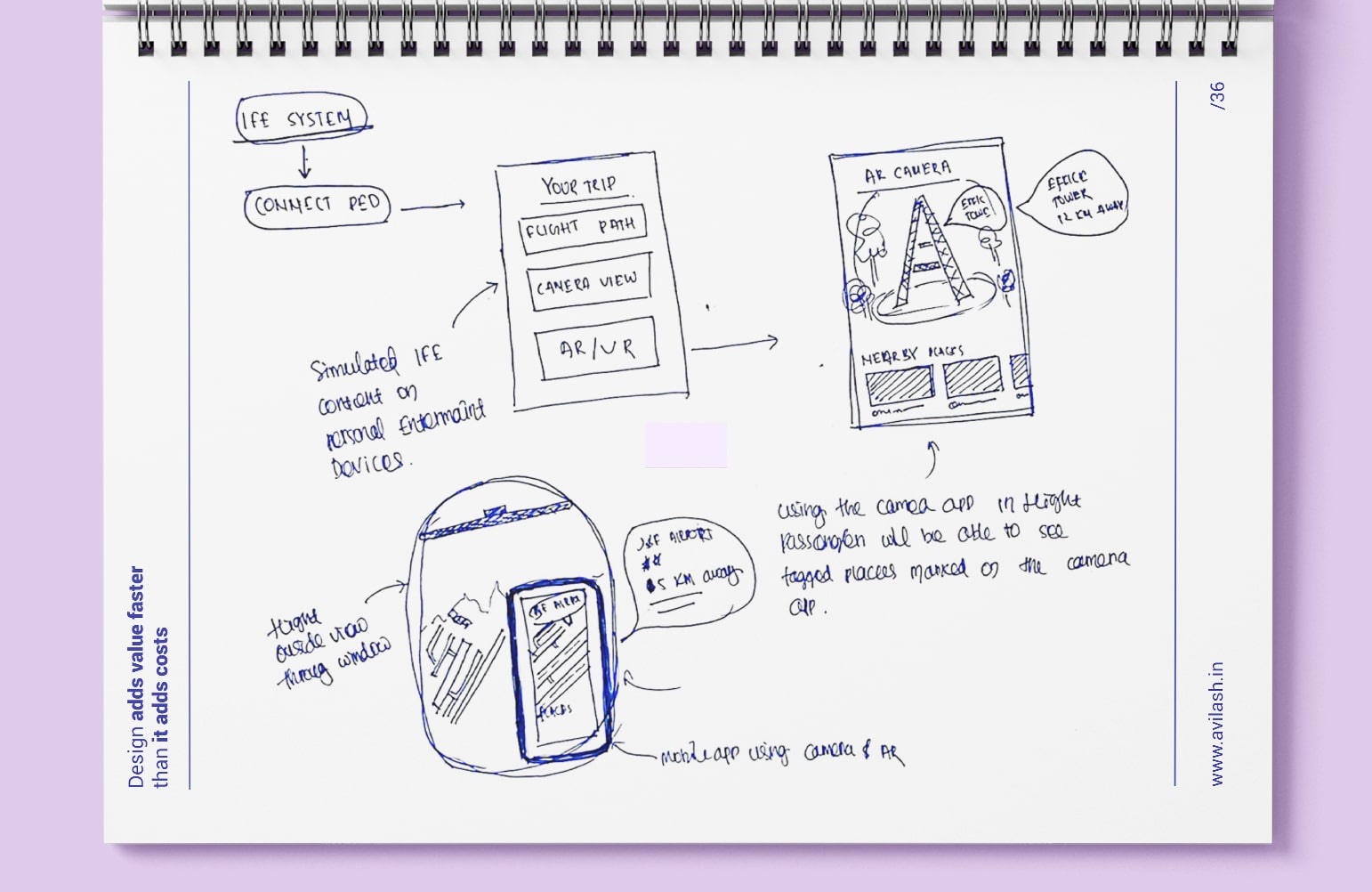
Places of Interest (AR)
Screen Sharing




SKETCHING
Initial Design Exploration
Design exploration using pen and paper to ideate different interactions/placements of different elements on the screen, in line with the previous discoveries found in the research phase. The idea was to produce a range of diversified design sketches and pick up the most viable solution for the next phase.

Design Exploration

Design Exploration
WIREFRAMES
High-Fidelity Wireframes/Prototype
Created high-fidelity wireframes using Axure RP to set the basic interaction structure of the website and to set a basic framework to build the set of screens on top of it.
Wireframe Link: https://5v0r3q.axshare.com

FINAL DESIGN
UI DESIGN PAGES / ELEMENTS
Created detailed User Interface Design for a few of the screens for the In Built Flight Entertainment System using the British Airways Color Pallet
Wireframe Link: https://5v0r3q.axshare.com

REFERENCES
ONLINE RESOURCES
Relating Personality Types with User Preferences
Key Factors in Designing In-Flight Entertainment Systems
The Air France experiment : A UX approach to in-flight entertainment
In-flight entertainment is essential for long-haul travelers. We watch movies, listen to music, play games, or even look at the map to pass the time. However … Read More
Customer adoption factors for in-flight entertainment and connectivity
Thales’s latest evolution of industry leading IFE solutions

MY TAKEAWAYS
UI DESIGN PAGES / ELEMENTS
Key Challange
Working on an individual assignment project with a time constraint was a bit of a challenge. The whole idea of the project was to convey the process that I follow to come up with the final UI design from just a problem statement. The time constraint also restricted me to do intensive research and also to create polished UI screens for other pages/functionalities. The user research sample was narrow and most of the design decisions are made on self hypothesis.
My Learning
Time constraints taught me to work in a certain amount of time by taking the deadlines seriously and I completed the project in a set amount of time.
Research Papers about the industry, domain, and services were very insightful and really uncovered a lot of synthesis for this particular project.
What’s Next?
The next phase is to create more Wireframes & UI screens for individual pages. Making the structure modular so that the same UI can be adopted by other service providers. Create a detailed pattern for the interactive UI elements.